Appearance
27 Jul 2022
[CSS] gif 슬라이드 만들기
1. 이미지 만들기
포토샵으로 gif 파일 불러오기

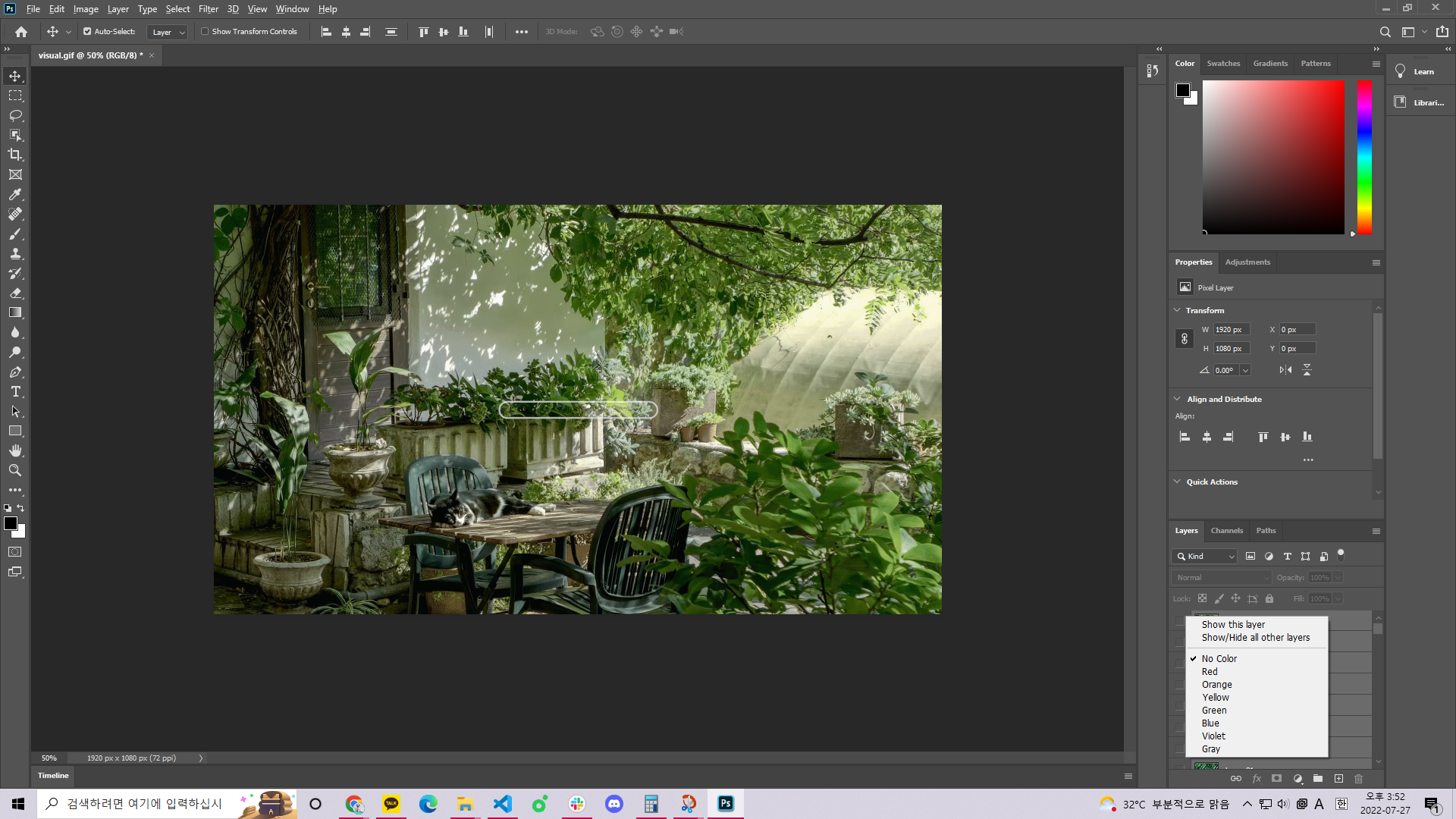
모든 레이어 보이게 처리
 레이어 전체 선택 후 눈모양 위에서 우클릭
레이어 전체 선택 후 눈모양 위에서 우클릭  "Show this layer" 클릭
"Show this layer" 클릭  그럼 보든 레이어가 보이도록 설정됨
그럼 보든 레이어가 보이도록 설정됨
캔버스 크기 바꾸기
 "Ctrl + Art + C" 누른되 나오는 창에
"Ctrl + Art + C" 누른되 나오는 창에  Width 값을 168960(1920*88)으로 변경 후 "OK" 버튼 클릭
Width 값을 168960(1920*88)으로 변경 후 "OK" 버튼 클릭
(원하는 width크기 * 레이어)
결과

이미지 레이어 정렬 시키기

 1~ 87번 이미지 레이어를 왼쪽 끝으로 보내고
1~ 87번 이미지 레이어를 왼쪽 끝으로 보내고  88번 이미지 레이어만 오른쪽 끝으로 보내기
88번 이미지 레이어만 오른쪽 끝으로 보내기  위에 ••• 버튼 클릭 후
위에 ••• 버튼 클릭 후  위에 사진에 있는 버튼 클릭
위에 사진에 있는 버튼 클릭
결과

이미지 저장 후 확장자명 변경


이미지 완성

2. CSS 슬라이드 만들기
코드
HTML
<input type="checkbox" name="c" id="c">
<div>
<img src="./visual.gif" alt="">
</div>
<label class="play" for="c">재생</label>
<label class="pause" for="c">정지</label>
CSS
* {
margin: 0;
padding: 0;
box-sizing: border-box;
user-select: none;
}
div {
position: relative;
width: 480px;
height: 270px;
overflow: hidden;
}
div img{
width: calc(480px * 88);
animation: animate steps(87) 3.6s infinite;
}
#c:checked~div img {
animation-play-state: paused;
/* checke 되면 animation 멈추기 */
}
label {
display: none;
}
#c:checked~.play {
display: block;
}
#c:not(:checked)~.pause {
display: block;
}
@keyframes animate {
0% {margin-left: 0%;}
100% {margin-left: -8700%;}
}
최종결과물
잘 작동하는 걸 볼수 있다.
 wnsdnn blog
wnsdnn blog